昨天在经典论坛看到的一个教程,我一步一步对着教程做,居然做出来了,,,汗。。
作者:蓝色 时间: 2004-01-14 来自:蓝色理想
教程:
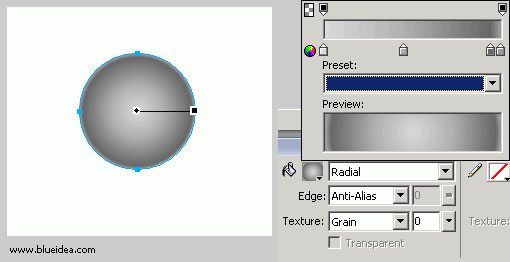
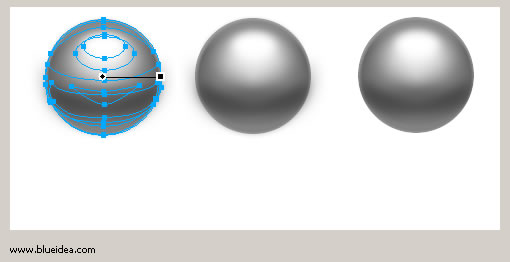
第一步:画出底色
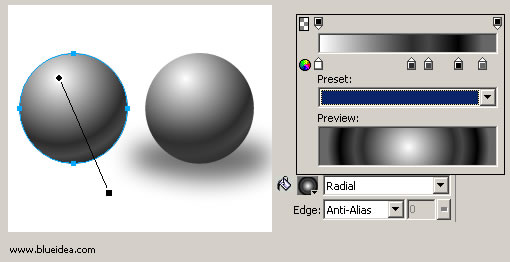
选择圆形工具,按住shift 键,在画面中,画一个正圆形,然后选择填充工具,在属性面板上,把填充方式改为 radial,并且编辑填充样式如图,这个填充样式包括四个控制颜色点,详细的制作你的填充样式,是你仿真成功的要点。我这个样式的主要功能是打出底色,并且把小球的反光也铺出来。

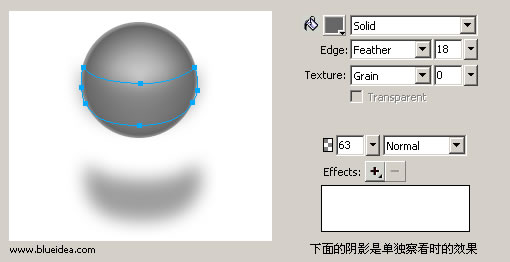
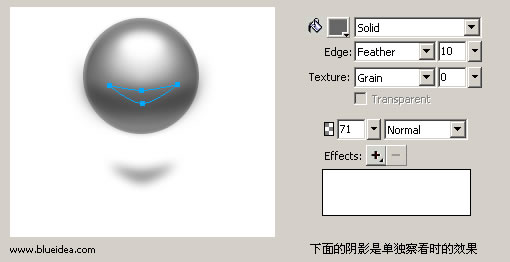
第二步,增加暗部
复制一个圆,利用路径编辑工具,还有路径的组合、打孔、交集,剪除等命令,制作一个如下的形状,并给予如图所示的填充,并且放到所示位置。这一步的要点是,熟练的使用路径工具和命令,得到自己想要的形状,并给予合适的填充。注意feather的参数,还有透明度的选择。关于路径工具的使用,参考赵鹏大作Photoshop路径终极教程

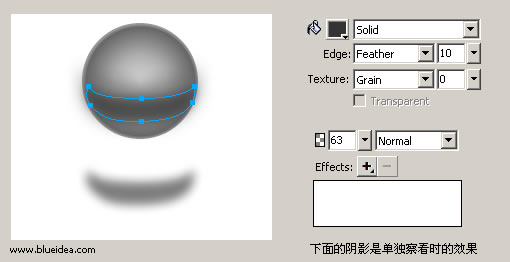
叠加第二层暗部

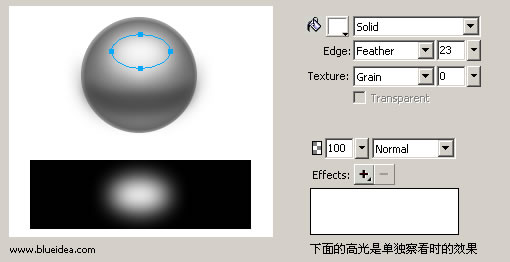
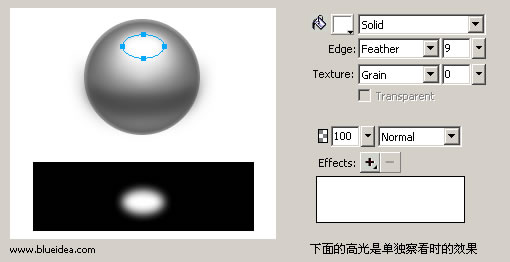
第三步,增加高光部分
和暗部的处理一样,只是这次我们的形状不那么麻烦,画椭圆就行了,注意的要点,仍然是高光的 feather。叠加的层数越多,你的东西就会越细腻,但要注意你所表现的东西主题,有时太细,就会失去质量和力度,行业术语就是油了。另外,还有一句话,我觉得也是很精辟的,“高光决定质感”,大家仔细观察高光的形状、过渡。

叠加高光

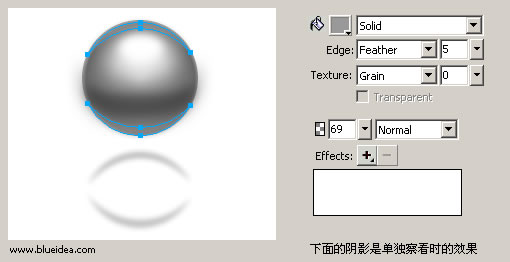
第四步,增加上下的反光,还有中间部分,并调整整体感觉。


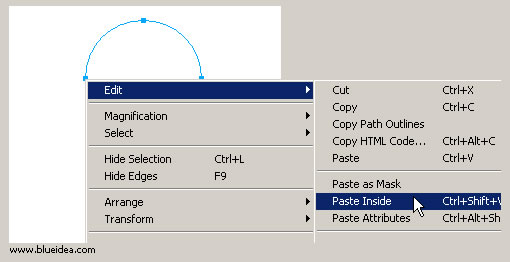
第五步,固定外形
大家注意到 feather的使用,往往会有超出小球的或者其固有形状的时候,这时候,合理的运用Mask就很重要了,在 fireworks里,我们可以简单理解为,粘贴到物体内。
全选所有的元素,ctrl+G ,组合成一个物体,复制等大的一个圆,填充和填边都为无,放在最上面,剪切组合的小球,在新复制的圆上右键,选择 paste inside

看一下组合前后的不同变化

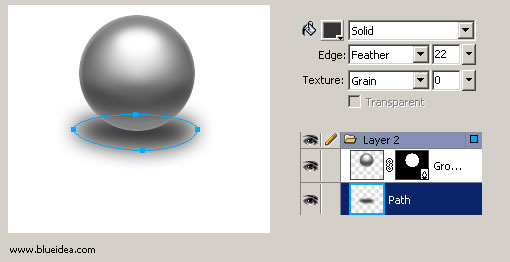
第六步,增加投影
投影在绘画中,是非常重要的,在平面上表现立体形状,这个要素也很重要,可以说投影决定了物体的形状,也决定了光源的位置,还有光源的状态。大家可以观察一下,同一物体在日光灯、白炽灯、太阳光下,投影的不同感觉,还有不同形状的投影。

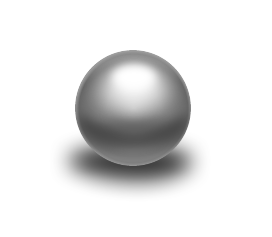
完成咯:

上面是PNG源文件
最后想再告诉大家一个简便的方法,虽然效果差一点,但只需要画圆填充就行了,大家可以在中间体会过渡填充工具的重要性。
 中华游戏网 cnyouw.cn
中华游戏网 cnyouw.cn